Stranger Things Lights
This post will review how I created a web-controlled addressable Christmas lights to spell out messages like seen in "Stranger Things".
This project controls a string of addressable LEDs in a Christmas-light design with a NodeMCU over wifi, using MQTT controls from Home Assistant.
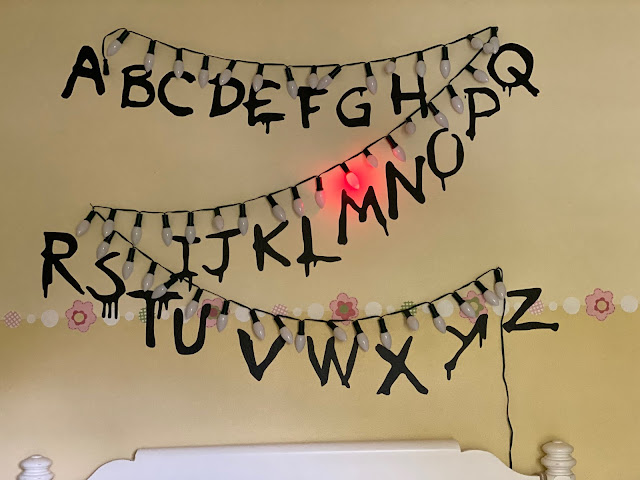
End Result:
How it looks in a home assistant card:
What you need:
1x NodeMCU
If you want to control it via the web, will need home assistant, MQTT server. Otherwise, it will just play the one message programmed into it.
NodeMCU:
Just hook up the signal line on the lights to D5. Otherwise, the lights and NodeMCU are on the 5V and GND lines of the power supply.
***Don't have the power supply on at the same time the NodeMCU is hooked up to USB, this can overheat the power supply***
Here is the arduino program I used: github.com/jruben4/StrangerThingsLights
You will need to enter in your own wifi SSID and credentials, and the IP of the local MQTT server. This program will look for three different commands on the MQTT channel - on/off, animation speed, and text string for the message.
As you hang your lights and letters, you can adjust which light is assigned to which alphabet letter in the end of the arduino program.
This program could be extended to more than 50 bulbs simply enough, if you were to get multiple strings and daisy-chain them together. You would need to re-assess the power supply amperage output though, I can only confirm the one listed here is good for a single string. Since only one bulb is on at a time though, the overall power need is low.
The lights are RGB, but we "pretend" that they are red, green, blue in a repeating triad much like the old 80's style Christmas lights. So light 1 is always red, light 2 is always green, etc.
In HomeAssisant:
I used a standard MQTT light setup in home assistant. The only native commands we use is the state on/off. Then we need two custom variables for animation speed and the string to spell out, and then automations to post these two variables to the MQTT channel if they are changed.
Add this to configuration.yaml:
input_number:
stranger_things_speed:
name: Stranger Things Speed
initial: 50
min: 1
max: 100
step: 1
input_text:
stranger_things_string:
name: Stranger Things String
initial: Help Me Mom
light:
- platform: mqtt
schema: json
name: "Stranger Things Lights"
state_topic: "lights/strangerthings"
command_topic: "lights/strangerthings/set"
brightness: true
Add this to automations.yaml:
- alias: Stranger Thing Message
initial_state: 'on'
trigger:
platform: state
entity_id: input_text.stranger_things_string
action:
service: mqtt.publish
data_template:
topic: "lights/strangerthings/set"
payload: >-
{"strangerthingslight": "{{ states.input_text.stranger_things_string.state | string }}"}
- alias: Stranger Thing Speed
initial_state: 'on'
trigger:
platform: state
entity_id: input_number.stranger_things_speed
action:
service: mqtt.publish
data_template:
topic: "lights/strangerthings/set"
payload: >-
{"strangerthingsspeed": "{{ trigger.to_state.state | int }}"}
Make this light in home assistant visible on the hue interface if you want to voice control on/off with Alexa.


Comments